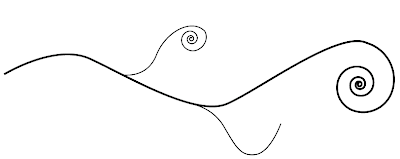
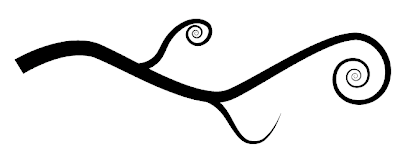
First of all draw a nice curvy line with either the pen tool or which ever tool you prefer.

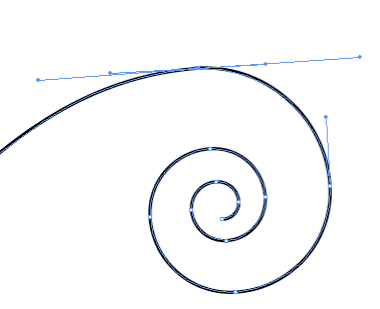
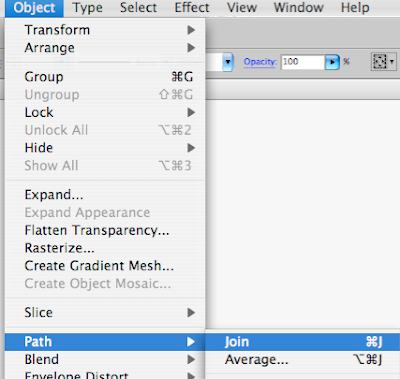
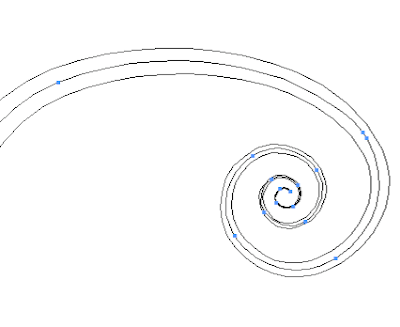
Make a spiral with the spiral tool. Join the ends of the spiral and the curvy line by selecting the two ends with the direct selection tool (hollow arrow) and either hitting command J or via the menu Object>Path> Join.


Illustrator will join the two lines. If the anchor points are on top of each other then a 'Join' panel will appear. Select the option smooth.

The 'wave' and the spiral have now become one line. Draw some more branches using the method above. make sure the branches overlap each other as shown below.

Now we are going to make a brush.
Draw a triangle as shown below. Select the triangle and drag it into the Brushes panel.

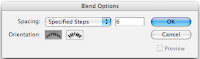
The New Brush panel will appear. Select 'New Art brush'.

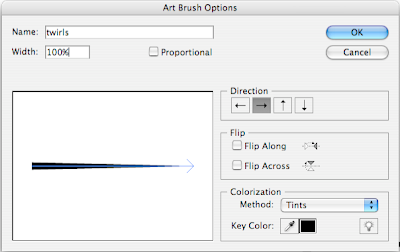
An option panel will appear. Be sure to select Tints in the colorization method. This is important or else you won't be able to change the colour at a later stage. give the brush a name and click OK.

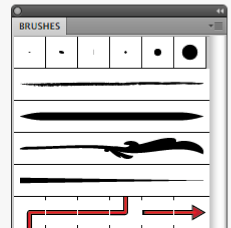
The brush will now appear in the Brushes panel.

Select all the branches and click on the on the brush you just made. the strokes will now change, but are still strokes. Select the smaller branches and change the point size to vary the thickness of the branches.

The branches are still strokes and need to be expanded. Select the 'branches' go to Objects> Expand. In the 'Pathfinder' panel click on the 'Shape modes' Unite icon (top left) to make one shape of the branches.
'Pathfinder 'in CS3 works differently then in CS4. In CS3 you will need to delete the middle path before using the 'Pathfinder unite' and then click on 'Expand'.

The branches are now shapes which can be given a fill and stroke. Using the Expand function and the 'Pathfinder Unite' you can add more branches, twirls and shapes.